Mit dem praktischen Plugin Custom Header Images ist es möglich, jede Seite, jeden Beitrag, etc. mit einem individuellen Headerbild zu versehen. Wie das Plugin installiert wird, ist auf der Plugin Seite gut erklärt. Was aber standardmässig nicht vorgesehen ist, ist die Möglichkeit, die Headerbilder auch für Webseiten zu verwenden, die mit Responsive Webdesign für mobile Geräte optimiert sind. Mit einer kleinen Modifikation lassen sich die Bilder aber responsive ausgeben.
Custom Header Images für Responsive Webseiten erweitern
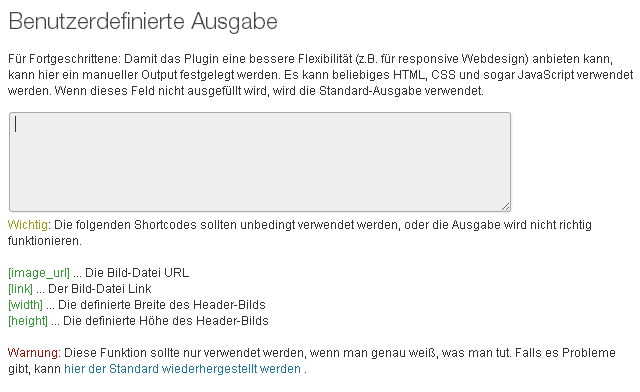
Unter den Plugin Einstellungen findest man diverse Möglichkeiten, das Plugin seinen Bedürfnissen entsprechend anzupassen. Das Feld, welches für die Responsive Ausgabe benötigt wird, ist die Benutzerdefinierte Ausgabe:
In diesem Eingabefeld kann der Output definiert werden, welcher das Plugin in den Quellcode schreibt. Dafür kann jetzt folgender Code eingefügt werden:
<div class=“chi_display_header“ data-link=““>
<img src=“[image_url]“ style=“max-width:100%“ />
</div>
Danach nicht vergessen, die Einstellungen zuunterst zu speichern. Mit dieser Ausgabe werden die Headerbilder als reguläre img-Tags in den Quellcode geschrieben, und nicht wie in der Standardeinstellung als ein div-Container mit fixierter Breite und Höhe und dem entsprechenden Bild als Hintergrundbild.
Das sollte schon alles sein was nötig ist, um das Plugin Custom Header Images auch für Responsive Webdesign – Themes zu verwenden.




Wow – cooler Artikel. Das Plugin kannte ich zwar schon aber den responsive Kniff nicht… Hast Du Lust & Zeit für uns einen Gastbeitrag zu schreiben?
Ich wollte das Plugin (mit den empfohlenen Einstellungen) testen. Leider bin ich nicht in der Lage, das Plugin überhaupt zum Laufen zu bringen. Die Einbindung des Codes will einfach nicht gelingen, was wahrscheinl. der Grund ist. In den FAQ heißt es dazu: „The function code must be pasted into one of your template files, the best place in most cases of use is the bottom of header.php“. Ich nutze das Plugin Child Theme Configurator, habe die header.php meines parent themes kopiert und den Code an allen möglichen Stellen eingefügt. Hat aber alles keinen Effekt – es wird weiterhin kein Header-Bild angezeigt. Wohin also mit dem Code – hast Du einen Rat?
Da müsstest du wohl eher auf der Plugin Seite nachfragen. Aus meiner Sicht stimmt es schon, dass der Code in die header-Datei rein muss – und auch wenn die genau Stelle dort jetzt die falsche wäre, solltest du auf der Webseite doch irgendwo eine Änderung sehen. Auch wäre es vielleicht ein Versuch wert, dass du in der header.php einmal sonst einen Code eingibst, um zu sehen ob sich auf der Seite überhaupt was tut, oder ob etwas mit dem Child Theme nicht klappt.
Viel Erfolg und Grüsse
Christoph
Danke für den Beitrag und die damit verbundene Hilfestellung für die Anpassungen, ohne die das Plugin ja nicht wirklich zu gebrauchen ist.
Leider funktioniert der oben beschriebene Code bei mir nicht. Sobald dieser aktiv ist, wird das Header Bild nicht mehr gefunden, obwohl die URL (lt. Firebug) eigentlich korrekt ist.
Kann es sein, dass es ein Plugin-Update gegeben hat und der Code angepasst werden muss?
Habe das gleiche Problem
Hallo Christoph,
danke für die Vorstellung des Plugins. Ich habe es eingebunden und es funktioniert auch einwandfrei.
Aber eine Frage habe ich noch dazu: Ich würde beim Output also am Bild gern das alt- und das title-Tag mit ausgeben.
Leider habe ich dazu bislang keine Lösung gefunden. Hättest du eine Idee, wie ich das umsetzen kann?
Hallo Micha
Da kann ich dir leider auf die Schnelle nicht weiterhelfen – sorry. Wahrscheinlich könnte dir da der Programmierer des Plugins besser Auskunft geben.
Grüsse
Christoph
Hallo Christoph,
danke für deine Antwort. Ich hatte gehofft, du hast hier eine Lösung für die Benutzerdefinierte Ausgabe.
Hab jetzt aber mal nen Thread auf wordpress.org dazu erstellt: https://wordpress.org/support/topic/title-tag-and-alt-tag?replies=1
Super!!!!!!
Hej toller Artikel
hat mir bei meiner Seite business-erfahrungen.com geholfen.
Danke und würde mich über mehr freuen wenn es um Internetseiten geht!
Wunderbarer Artikel. Auf Anhieb bei Google gefunden und konnte meine Probleme mit meiner Website beseitgigen
Habe WordPress auf 4.5.3 upgedatet und nun funktionieren die individuellen Header-Bilder nicht mehr. Was kann ich tun?
Ich kann dir nur raten, auf der Plugin-Seite bei WordPress.org unter dem Reiter Support nachzufragen. Wenn das Plugin mit der aktuellen WordPress Version nicht mehr kompatibel ist, müsste das der Plugin-Entwickler entsprechend aktualisieren.
Grüsse
Christoph