Es gibt zahlreiche Möglichkeiten, eine Google Maps Karte in WordPress zu integrieren. Eine Variante ist natürlich, sich ein passendes Plugin für diesen Zweck zu suchen. So beschreibt zum Beispiel Ellen von Elmastudio in einem Blogartikel, wie das Plugin „MapPress Easy Google Maps“ in eine Webseite integriert werden kann. Für gewisse Zwecke mag ein solches Plugin durchaus Sinn machen. Wenn aber beispielsweise nur ein Google Places Ort in die Webseite integriert werden soll, dann gibt es auch eine einfachere Lösung ohne Plugin.
Integration mittels Shortcode
Diese Lösung mittels einem Google Maps Shortcode stammt aus einem Artikel von Chris Coyer im Blog „Digging into WordPress„.
Schritt 1: Der erste Schritt besteht darin, die Datei functions.php um die folgende Funktion zu ergänzen. Wenn man mit einem Child Theme arbeitet, macht es natürlich Sinn, die Funktion in die entsprechende functions.php-Datei des Child Themes zu schreiben, damit die Funktion auch nach einem Update des Themes noch vorhanden ist:
//Google Maps Shortcode
function fn_googleMaps($atts, $content = null) {
extract(shortcode_atts(array(
"width" => '640',
"height" => '480',
"src" => ''
), $atts));
return '<iframe width="'.$width.'" height="'.$height.'" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="'.$src.'&output=embed"></iframe>';
}
add_shortcode("googlemap", "fn_googleMaps");Schritt 2: Nun kann in WordPress (in einer Seite oder in einem Artikel) der folgende Shortcode eingefügt werden:
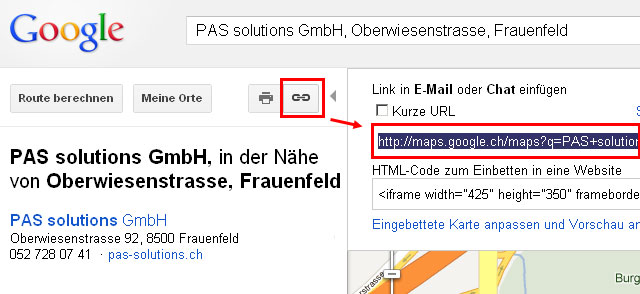
[[googlemap width="200" height="200" src="url"]]Die Beiden Parameter „width“ und „height“ sind dabei die Breite und die Höhe der Google Maps Karte. Im Parameter „src“ wird der Link eingefügt, welcher zu der gewünschten Karte führt. Dieser kann direkt auf der Google Maps Karte kopiert werden. Dazu wählt man auf der Google Maps Karte den gewünschten Ort, klickt links oben auf das Link-Symbol und kopiert den entsprechenden Link in den Shortcode.
Das wars auch schon – die Google Maps Karte sollte nun auf der Webseite angezeigt werden.




Hallo,
bei mir klappte der Einbau der Karte ganz einfach, indem ich den unteren Code mit dem iframe in die WordPress-Seite eingebaut habe. Die Breite und Höhe habe ich passend eingestellt für meine Platzverhältnisse (680 x 390) über den Link „eingebettete Karte anpassen“. An der function.php musste ich also nichts ändern.
Ergebnis siehe hier: http://www.weingut-geiger.de/wp/anfahrt/
Viele Grüße
J. Kurlbaum
ganz genau, die function.php vom template benutzen, link rein und funktioniert.
zu sehen auf
ab 2.2.15
Falls jemand Karten doch mit einem Plugin einbinden möchte, würde ich gerne auf mein Plugin http://www.mapsmarker.com hinweisen. Es erlaubt nicht nur die Verwendung von Google Maps, sondern auch Bing Maps oder Open Streetmap, eine Augmented-Reality-Schnittstelle und vieles mehr. Demo und weitere Infos gibts auf der Pluginwebseite…
lg
Robert
Hallo Pas Team, vielen Dank für den Beitrag. Der Hinweis hat mir geholfen. Jedoch ist der Link von Robert nicht wirklich eine schnelle Lösung weil Trial Software….
Hallo, habe folgendes Problem:
Auf meiner Homepage habe ich durch meinen damaligen Webdesigner eine Google Map einbinden lassen. Aufgrund eines kleinen Handbuches sollte ich es eigentlich Problemlos für das Einpflegen meiner neuen Adresse ( Bad Belzig) ändern können. Dies klappt aber nicht. Kann mir jemand einen Tipp geben? Dafür wäre ich echt dankbar Gruss Petra El.
Vielen Dank für diesen hilfreichen Beitrag! Hat wunderbar funktioniert!
Hallo,
super Artikel, hat mir sehr geholfen! Danke!
Der Code hat mein WordPress (frische Installation, Divi Child Theme, einziges Plugin Akismet) sofort lahmgelegt. Ließ sich auch nicht mehr rückgängig machen, selbst Ersetzen der neuen functions.php durch das Original brachte keine Linderung. Ich musste das Child Theme komplett löschen und konnte dann das Parent Theme wieder aktivieren.