Divi ist das Haupt-Theme von ElegantThemes. Mit diesem sehr flexiblen und anpassungsfähigen WordPress Theme lassen sich fast alle Arten von Webseiten erstellen. Deshalb wird es auch in unzähligen Webseiten eingesetzt. Eine Sache hat mich am Aufbau/Layout des Themes aber immer gestört: Der Divi Footer (Fussbalken) der Webseite wird nicht immer schön am unteren Bildschirmrand angezeigt. Der Footer wird jeweils direkt nach dem Inhalt angefügt. Wenn der Inhaltsbereich einer Seite zu klein ist, befindet sich der Footer deshalb vertikal mitten in der Seite, was sehr unschön aussieht. Nach langem Suchen habe ich jetzt eine einfache Möglichkeit gefunden, dieses Problem zu lösen.
Das Problem: Divi Footer wird vertikal mitten in der Seite platziert
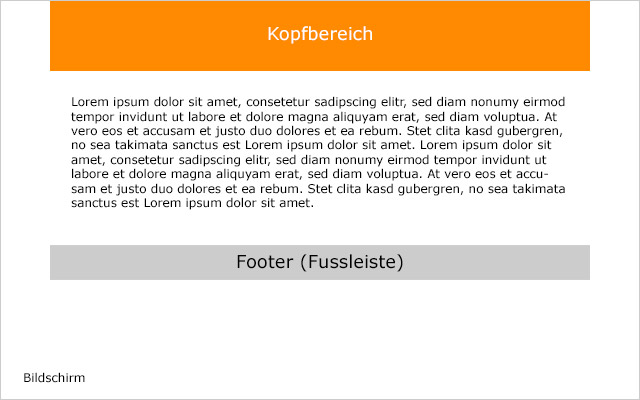
Wenn eine Seite zuwenig Inhalt hat, um den gesamten Bildschirm zu füllen, dann wird der Fussbalken jeweils direkt an den Inhalt angefügt. Wenn der Inhalt also in der Hälfte des Bildschirms fertig ist, wird auch der Footer knapp unterhalb der Bildschirmmitte platziert.
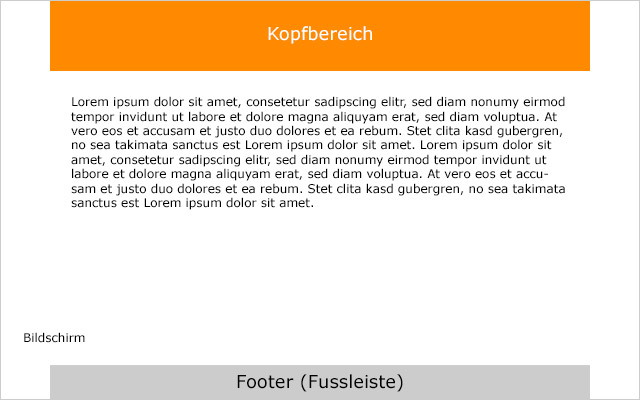
Schöner würde es aussehen, wenn der Divi Footer zuunterst am Bildschirmrand platziert würde:
Eine Variante wäre natürlich, den Footer mit der Anweisung „position:fixed“ am unteren Bildschirmrand zu platzieren. Dies ist aber nicht immer praktikabel und schön – nämlich in den Fällen, wo der Inhalt bedeutend grösser ist als der Bildschirm. Dann wäre die Fussleiste zwar zuunterst am Bildschirm, aber der Inhalt würde darunter verschwinden. In einem solchen Fall würde für mich die sauberste Lösung so aussehen, dass der Footer zuerst nicht sichtbar ist, und einfach anschliessend an den Inhalt folgt.
Die Lösung: Etwas Javascript und eine CSS-Anweisung
Mit einem kleinen Javascript-Block kann über die Bildschirm- und die Inhaltshöhe einfach bestimmt werden, wie und wo der Footer platziert werden soll. Für diese Lösung wird folgender Code-Block in den Divi Theme-Optionen im Reiter „Integration“ in das Feld mit der Beschriftung „Code dem < body > hinzufügen (hilfreich beim Verfolgen von Codes wie beispielsweise Google Analytics)“ eingefügt.
<script>
var contentHeight = jQuery('.entry-content').height();
var windowHeight = jQuery(window).height();
var footer = jQuery('#main-footer');
if (contentHeight <= windowHeight ) {
footer.addClass('sticky');
}
</script>Weiter muss der Webseite noch eine kleine CSS-Anweisung hinzugefügt werden. Dies kann zum einen manuell dem Stylesheet des Themes hinzugefügt werden (am besten natürlich in einem Child-Theme), oder aber man kann den Code ebenfalls in den Divi Theme-Optionen im Reiter „Allgemeine“ in das Feld ganz zuunterst mit der Beschriftung „Benutzerdefinierte CSS“ einfügen.
.sticky {
position: fixed;
width: 100%;
bottom: 0;
z-index: 9;
}Mit diesen zwei Anpassungen wird die Fussleiste wie gewünscht entweder zuunterst am Bildschirm platziert (wenn der Inhalt den Bildschirm nicht füllt), oder aber folgend an den Seiteninhalt, wenn die Höhe des Inhalts grösser ist als die Bildschirmhöhe.
Quelle: Artikel aus dem Divi Support-Forum.





Hallo,
super vielen vielen lieben Dank für den Tipp, doch jetzt habe ich das Problem das der Footer zwar am Boden klebt aber naja hab da jetzt eine Lücke zwischen Content und Footer. Ich habe meine Seite als Box Layout. Kann ich da im Code iwas machen das sich die Lücke schließt? Ich hab schon alles versucht aber ich kenn mich in Sachen Code und so nicht gut aus. Vielleicht kannst du mir da ja helfen. =) LG
Hallo Kaskjar
Hmm, also irgendwo muss die Lücke ja sein, oder? Wenn die Lücke geschlossen wird, dann ist man wieder da wo man ohne diesen Code ist. Ich würde dir raten, die Frage einmal im Divi Supportforum zu stellen, die können dir für deinen speziellen Fall sicher besser Auskunft geben als ich.
Viel Erfolg und Grüsse
Christoph
Hallo,
wo genau muss ich hierbei welchen Code in meinem Theme platzieren. Kommt das in die footer.php. oder in mein stylsheet? Konnte ich leider nicht genau entnehmen. Kurze Hilfe wäre wirklich super.
Danke im Vorraus.
Hallo Fabian
Also der untere Code kommt in dein Stylesheet. Der obere Code musst du direkt in den Divi-Optionen einfügen (im Admin-Bereich von WordPress). Dort solltest du den Reiter und das entsprechende Feld wie oben beschrieben finden.
Grüsse
Christoph
Bei einer mobilen Ansicht wird der Footer dann aber am unteren Rand festgeklebt, egal ob die Seite größer oder kleiner ist. Gibt es hierzu auch noch einen Trick?
Sollte er eigentlich nicht – hast Du einen Link wo man sich das ganze anschauen kann?
Grüsse Christoph