Divi ist das Haupt-Theme von Elegant Themes. Mit diesem sehr flexiblen und anpassungsfähigen WordPress Theme lassen sich fast alle Arten von Webseiten erstellen. Divi verfügt über ein Galerie-Modul, welches sowohl in Form einer Kachelansicht, wie auch in Form eines Sliders dargestellt werden kann. In der Kachelansicht lassen sich unter jedem Bild die Bildunterschriften (in Englisch: Caption) anzeigen, in der Slider-Ansicht jedoch nicht.
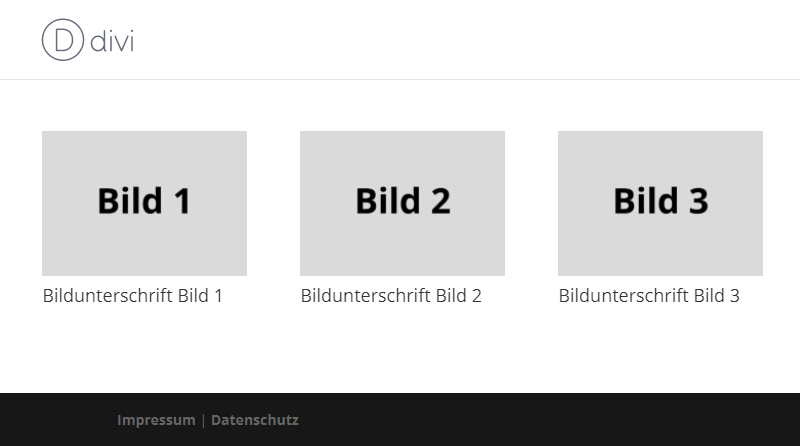
Die Galerie als Kachelansicht
Wenn das Galerie-Modul als Kachelansicht ausgegeben wird, dann kann in der Mediathek für jedes Bild ein Titel definiert werden, welcher dann schön unter jedem Bild dargestellt wird, und so das Bild beschreibt (wenn dies nicht gewünscht ist, kann die Anzeige in den Moduleinstellungen einfach deaktiviert werden).

Die Galerie als Slider
Die zweite Art der Galerie-Darstellung ist die als Slider. Wird die Galerie im oberen Bild statt als Kachelansicht als Slider ausgegeben, dann sieht dies folgendermassen aus:

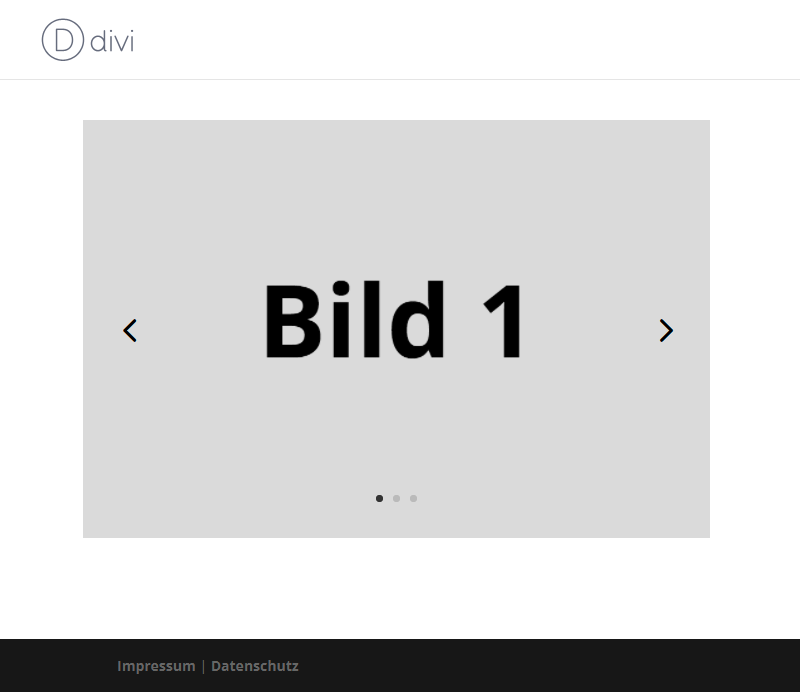
In dieser Ansicht fehlt jetzt eine Bildunterschrift. Diese wird erst angezeigt, wenn man auf das Sliderbild klickt, und sich dieses in einer Lightbox öffnet. In unserem Fall war es jedoch so, dass sich eine Kundin gewünscht hat, dass die Bildbeschreibung jeweils schon unter dem Sliderbild angezeigt wird, und somit das aktuelle Sliderbild beschreibt.
Weil im Quellcode bei der Slideransicht diese Bildunterschriften nicht ausgegeben werden, ist es nur mit CSS-Mitteln nicht möglich, hier eine Bildunterschrift auszugeben. Es braucht deshalb ein bisschen jQuery-Code, um das Alt-Attribut der Sliderbilder auszulesen und dann unterhalb wieder auszugeben. Mit ein bisschen CSS-Code wird dann die Bildunterschrift noch schön unter dem Bild angeordnet.
Die notwendigen Anpassungen
Folgender Code kann in den Divi Theme-Optionen unter „Integration“ im Feld „Code dem <head> Ihres Blogs hinzufügen“ eingefügt werden:
jQuery
<script language="javascript" type="text/javascript">
// Code, um das alt-Attribut beim Galerie Modul in der Slideransicht unterhalb des Sliderbildes auszugeben
$(document).ready(function(){
$('.et_pb_gallery div a').each(function(){
var alt = $(this).children('img').attr('alt');
$(this).append('<div class="bildlegende">' + alt + '</div>');
});
});
</script>Dann kann noch folgender CSS-Code hinzugefügt werden (entweder in der normalen CSS-Datei des Child-Themes, oder in den Divi Theme-Optionen unter „Allgemein“ im Feld „Eigene CSS“):
CSS
.bildlegende {
color: #666;
display: block;
padding-top: 0px;
padding-bottom: 10px;
margin-top: 20px;
height: 20px;
} .et-pb-controllers {
bottom: 50px;
}Mit diesen Anpassungen ergibt sich dann das gewünschte Ergebnis: