Divi ist das Haupt-Theme von ElegantThemes. Mit diesem sehr flexiblen und anpassungsfähigen WordPress Theme lassen sich fast alle Arten von Webseiten erstellen. Deshalb wird es auch in unzähligen Webseiten eingesetzt. Eine Webseite, welche mit dem Divi-Theme aufgebaut wird, hat normalerweise zuoberst links das Webseiten-Logo, und rechts daneben eine horizontale Navigationszeile, welche die Hauptnavigationspunkte beinhaltet. Wird die Breite der Seite dann verkleinert (wenn Sie z.B. auf einem kleineren Gerät wie einem Tablet oder einem Smartphone angezeigt wird), wird diese horizontale Navigation ab einer bestimmten Breite (dem sogenannten mobilen Breakpoint) durch das Hamburgermenü ersetzt – dieses wird meist mit einem Icon mit drei horizontalen Linien dargestellt. Klickt man auf mobilen Geräten auf dieses Icon, klappt die mobile Navigation entsprechend herunter.
Das Problem: Die Breite des mobilen Breakpoints ist fix definiert
Standardmässig ist die Breite des mobilen Breakpoints bei Divi auf 981 Pixel eingestellt. Dies kann dann zu Problemen führen, wenn die horizontale Navigation relativ umfangreich ist, und eine gewisse Breite einnimmt. Es gibt dann Geräte-Breiten, welche zu klein sind, als dass sowohl das Logo, wie auch die gesamte horizontale Navigation auf einer Zeile nebeneinander Platz finden. In solchen Fällen wird die Navigation in zwei Zeilen dargestellt, was zum einen für den Benutzer sehr unpraktisch ist (vor allem, wenn noch Unternavigationspunkte vorhanden sind), und zum anderen auch das Layout einer Webseite sehr unschön beeinflussen kann. Es gibt natürlich die Möglichkeit mit Media Queries für diese Gerätebreiten die Schriftgrösse zu verkleinern, oder die Abstände zwischen den Hauptnavigationspunkten zu verkleinern, aber solche Anpassungen machen auch nur bis zu einem gewissen Grad Sinn.
Die Breite des mobilen Breakpoints ändern
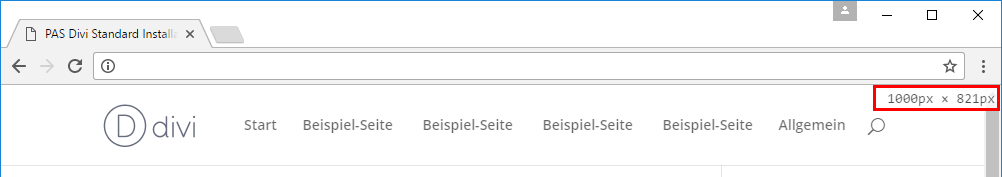
Eine Möglichkeit, welche häufig mehr Sinn macht besteht darin, die Breite des mobilen Breakpoints selber zu definieren. Dann kann sie so gesetzt werden, dass die Navigation auf die Hamburger-Navigation umschaltet, kurz bevor die horizontale Navigation keinen Platz mehr auf einer Zeile findet. Um diese Breite herauszufinden, haben verschiedene Browser einen sogenannten Entwickler Modus. In Google Chrome heisst dieser Modus zum Beispiel „Developer Tools“. Durch einen rechten Mausklick auf die Seite kann „Untersuchen“ gewählt werden, wodurch die Developer Tools geöffnet werden. Wird in diesem Modus das Browserfenster verkleinert oder vergrössert, wird immer die aktuelle Seitenbreite angezeigt.

Mit dieser Methode kann man die Seitenbreite herausfinden, bei welcher man den mobilen Breakpoint gerne setzen würde. Durch den folgenden CSS-Code kann dann die Standardbreite des mobilen breakpoints geändert, respektive ersetzt werden (einfach die 981px durch den eigenen Wert ersetzen):
/* Die Breite des mobilen breakpoint von Divi selber setzen */
@media only screen and ( max-width: 981px ) {
#top-menu-nav, #top-menu {display: none;}
#et_top_search {display: none;}
#et_mobile_nav_menu {display: block;}
}
Dieser CSS Code wird idealerweise entweder in einem Child-Theme, oder in den Divi Optionen unter „Custom CSS“ definiert (damit die Änderungen auch nach einem Update des Themes noch vorhanden sind).
Quelle: Freie Übersetzung des Artikels „DIVI: Changing the Breakpoint of the Mobile Menu“ von der Webseite Sundari Webdesign.
Update 10.08.2017: Beitrag im Divi-Blog zum gleichen Thema
Auf dem Blog von Elegant Themes wurde am 31. Juli 2017 ein ausführlicher Blogartikel veröffentlicht, welcher weitere, zusätzliche Möglichkeiten zeigt, wie Platzprobleme in der Navigation gelöst werden können (der Artikel ist in Englisch): Zum Englischen Artikel: Fixing Your Responsive Navigation Menu in Divi
Im folgenden das zugehörige Youtube Video (ebenfalls in Englisch):



Hallo Christopher,
Danke für den Tipp! Das habe ich bei meiner Website versucht umzusetzen, doch leider klappt es nicht so richtig. Es bricht zwar zum Hamburgermenu-Icon um, aber wenn man darauf klickt (zwischen 1330 und 981px Breite) ist das Menu selbst noch nicht im richtigen Mobile-Style. Das ist es dann erst ab 981px Breite wieder. Was mache ich falsch?
LG und danke im Vorraus!
Hallo Anna
Es kann sein, dass gewisse Elemente noch individuell angepasst werden müssen. Auf die Schnelle hab ich gesehen, dass sich bei Dir wohl der halbtransparente Hintergrund sich erst ab 981 Pixel einschaltet. Du kannst einmal versuchen, folgenden Code zusätzlich einzufügen (ich hoffe er wird durch den Kommentar nicht falsch dargestellt):
@media only screen and (max-width: 1330px) {
#main-header .et_mobile_menu {
background-color: rgba(40,40,40,0.51) !important;
}
}
VIELEN DANK 🙂
Danke Christopher,
das war echt ein Super-Tipp und ich freue mich, den hier bei dir gefunden zu haben, auch gleich umgesetzt in einer Kundenseite.
Vorher bin ich fast verzweifelt an der blöden Menü-Umschaltung, Handy war ok, Desktop war ok und Tablet war gaga. Aber mit deinem Script habe ich das hinbekommen. Super… mach weiter so.
Auch ich danke für die schöne Anleitung! Es war sehr hilfreich und zum genau richtigen Zeitpunkt!